
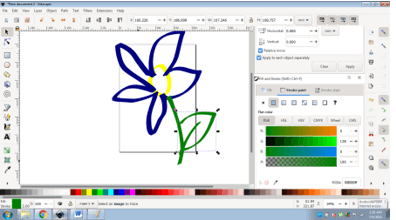
Each and every part is on separate layer.

Now all part of this character is ready like this.
#Inkscape tutorials pdf skin
You should analyze all part so that there will no part left.įor example you can notice this is small part of its skin which is separate from whole body so i will unify it with whole body skin. So select this lip part then go to Path menu and click on Union option of drop down list or go with Ctrl + + as short cut key.ĭo the same for all parts which you want to make in one part. Now we will unify same part of this character. In short you must fill all part with color it doesn’t matter it is white or black or same as your background color. Do the same for black color if there any part is black. Now this is the white area of this character and you should fill this also because you may leave it blank by mistake because our background is white. We will draw a rectangle of dark color for explaining on thing that you should remember during filling. Now you can see skin of our character is ready like this. You can also press Shift + 7 for this tool.Īnd click on the skin of traced image with the cursor of this tool and it will fill like this.įor choosing next color deselect previous part of traced image otherwise in your next pick of new color will replace filled color of previous part like this.ĭo the fill for all part of this character by repeating same process as we did above. Then take ‘Fill Bounded areas’ tool from tool panel for dropping our picked color into our desired area of traced image. We will move dropper tool cursor on the skin color of this cartoon character which is yellow color. Then move cursor on the color which you want to trace.

Once you click on arrow button you will have pop up list, choose Dropper from this list.īefore taking dropper make sure nothing is selected on our document area. Now we will fill color into this traced image and for that to go bottom of the User interface and click on arrow button. You can move your traced image next to original image and this traced image will be in vector format.
#Inkscape tutorials pdf update
This option has Threshold limit and by changing its value you can have different result in tracing of bitmap.Ĭlick on Update button of this dialog box for seeing preview of tracing result.Īnd in preview section of this box you can see result but we just want to trace outline of this character so we will adjust threshold limit for tracing just outline.įor image threshold value will be this. Here we have many ways to trace a bitmap (if you want to know each and every way of tracing bitmap of this dialog box then you can search for ‘Inkscape trace bitmap’ article of mine) but we will go with first one which is Brightness cutoff. Or you can make right click then choose Trace Bitmap option from pop up list. Click on Trace Bitmap option of drop down list of this menu or you can go with short cut key which is Shift + Alt + B keys of keyboard. So for tracing it, go to Path menu of menu bar then click on it. The Guidelines dialog (shown when you double click a guide) also allows you to set labels to your guides.Now select this image and we will trace it. **Update** - thanks to twitter user for pointing out that the guide labeling is only in inkscape 0.91 (as yet unreleased) and newer versions of inkscape

Click the colour switcher button under the Label field to change the colour of the guide To change the colour of a guide, double click the guide to bring up the Guideline dialog. **Update** - thanks to twitter user for pointing out that the guide colour change is only in inkscape 0.91 (as yet unreleased) and newer versions of inkscape Additionally, you can hold down the Control Key to restrict the rotate to 15 degree chunks. The cursor will change to a rotate cursor. To rotate a guide, hover over it with the mouse, and press the Shift Key. To Delete a guide, hover the mouse cursor over the guide, and press the Delete key on the keyboard. If you drag from close to where the corners meet, an angled guide will be created:Īny object or path can be converted to guides Using Objects > Objects to guides (or keyboard shortcut Shift + G) Quickly creating a guideĪ guide can be quickly created by clicking on either the vertical or horizontal ruler, and dragging onto the canvas. Guides can be a little non-discoverable in inkscape, so this article gives you a few quick tips to get the most out of guides in inkscape. Guides (or Ruler Guides) are lines that can be placed on the document, useful for lining up and snapping elements.


 0 kommentar(er)
0 kommentar(er)
